Hey, I'm Ollie!
I explore the intersection of web design & development. I’m a UI designer and front-end developer with a focus on building experiences in Svelte, Typescript, and modern web technologies.


A multidimensional designer with a healthy obsession
Location Windsor 🇬🇧
Birthday
Local Time
Hey, I'm Ollie!
I explore the intersection of web design & development. I’m a UI designer and front-end developer with a focus on building experiences in Svelte, Typescript, and modern web technologies.
I founded DesignThen to build specialized web-based tools and sites that prioritize utility.
My agency develops specialized web-based applications and tools designed to optimize & personalize through automation, tailored user experiences, and data-driven solutions. We focus exclusively on creating functional tools that address specific business needs.
What We Make:
You can learn more at DesignThen.dev.
Behind the Stream: My Role at Twitch
My journey at Twitch, spanning from August 2020 to June 2023, began with me joining as a UI engineer on the Original Content team. My primary tasks included designing user interfaces in Figma for internal production tools, and bringing these designs to life in Electron React applications. The Original Content team, which I was part of, aimed to set the bar high, crafting in-house content and supporting production teams hosting events on behalf of Twitch.
While my initial role was as a UI specialist, my responsibilities gradually evolved to encompass more front-end tasks without compromising on my design duties. I designed and built UI for entire features in a B2B video production toolset across both web and desktop applications. Beyond that, I migrated two substantial React codebases from an antiquated Webpack build system to a modern Vite-based system. I also managed a drag-and-drop dashboard and collaborated with the design systems teams to incorporate my icon designs into Twitch’s own design system.
Unfortunately, due to confidentiality, I’m unable to share the specifics of many projects I worked on at Twitch. Nevertheless, it was an incredible opportunity to grow, tackle challenges and contribute to a platform loved by millions of users globally. I look forward to taking the skills and experiences I gained during this time into future projects.
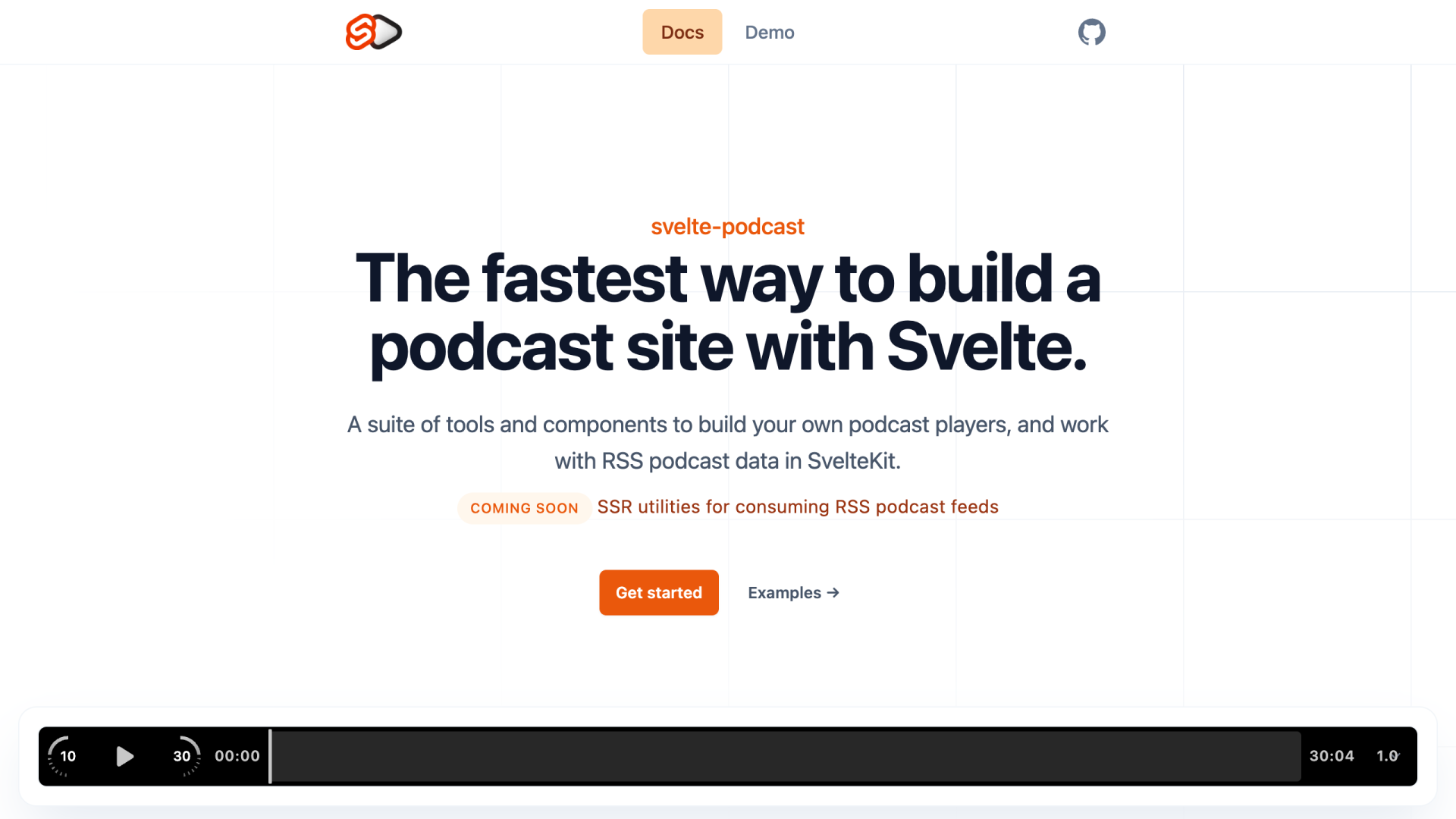
Sometimes, the challenges we face while working on projects spark the best of ideas. That’s exactly the case with svelte-podcast. While building the features and custom UI for the Knomii podcast player, I identified the need for a more streamlined solution.
Enter svelte-podcast - an open-source library to make it easier not only for myself but for anyone wanting to build podcast players. We all know how testing working with media players can be.
The ultimate aim? Empowering developers to easily and swiftly build custom podcast players or to enhance existing UIs. Here’s how svelte-podcast steps in:
Build Custom Audio Player UI - A set of headless components manage the core functionality, leaving you the creative space to build your unique UI.
Simplified Audio State Management - Loading, controlling, and tracking multiple audio sources can be daunting. Svelte-podcast abstracts this complexity away and provides a straightforward interface to manage audio states.
User Preference Tracking - Users expect their media player to remember specifics like playback speed and episode progression, even after a page reload. Svelte-podcast caters to this and even allows for extensions with your own database.
Interested in taking it for a spin? Check out svelte-podcast and the GitHub repository. Let’s code and podcast the svelte way!

As someone who appreciates local businesses, I believe that my contributions can go beyond just financial support. In 2022, I started helping the Craft Coop, a community of independent crafters in my local area. Despite the presence of turnkey solutions like Wordpress and Shopify, they often fell short in catering to the unique needs of Craft Coop. That’s when I decided to build a bespoke system for them to manage their stores, events, and ticketing.
The key enabler here was Sanity.io. Providing the power and flexibility of tools like Wordpress, Sanity.io strikes a great balance between control and reliability. Leveraging it, I was able to accomplish more in the time I allocated to the project.
My introduction to Craft Coop was through my wife who joined the collective. Starting with helping her on minor design tasks, I eventually took on the responsibility of revamping the website.
Please consider how you can support your local businesses, either with your wallets or time.
One of the more unique opportunities I’ve had was working with Dragoni, an esports betting company. Initially, I had reservations about collaborating with a gambling company. However, their genuine interest in esports and a strong vision for a product that would enhance the industry swayed me.
I assisted them during their early stages, helping design their branding and website as they were securing the funds to hire full-time designers and developers. Admittedly, I’m not a visual identity specialist, but every now and then, a project that suits me comes my way, and this was one of those.
Take a look at some of the design work I did for them.

![]()

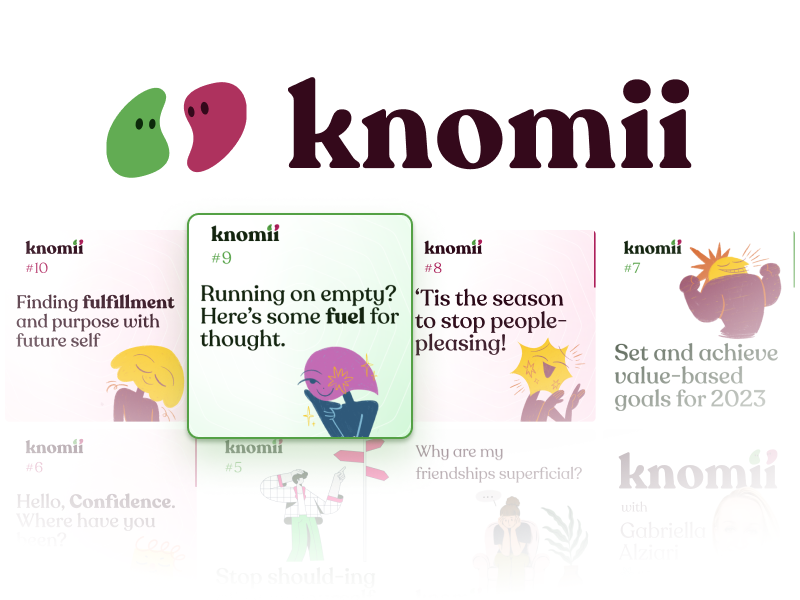
Knomii - a name that’s been etched in my professional journey, but also very close to my heart. It’s the brainchild of my wife, Madeline, and my mother-in-law, Cynthia, encompassing their podcast, workshops, and coaching services.
Their podcast speaks to the heart of self-awareness and confidence, a beacon for many seeking guidance. From its humble beginnings as a budding podcast to a thriving coaching practice, I’ve been there, supporting their design and development needs. This ranges from branding, website design and development, to creating the artwork for their podcast.
The process has been an exercise in creative flexibility. With Madeline’s and Cynthia’s taste being different from my own, I’ve learned to be more open, embracing their ideas and striking a balance that respects both their vision and good design principles.
Currently, we’re working on an ambitious project - a platform for their coaching services. Can’t wait to share more about it soon. For now, here’s some of the podcast artwork we’ve created.


I had the privilege to work with my talented wife, Madeline, on a wellness app project - ‘not less but better’ or NLBB. Our mission? To help users mend their relationship with technology and make impactful changes in their daily routines.
This was no run-of-the-mill marketing campaign. We wanted to help users see their screen time in a new light, putting it into perspective over weeks, months, even years. Then came the real fun - encouraging users to set screen-time reduction goals, and to help them stay on track, we created a unique pledge certificate.
Sure, you might say it sounds like a clever way to get email addresses. But this was more than a gimmick. Our tool was designed to provide genuine value, giving users a tangible look at how their habits could change over time. And those who found it interesting were likely to hear more about the app and join our mailing list.
We couldn’t have done it without Svelte and serverless functions. This tech stack enabled us to build an ambitious project within a tight timeframe. And judging by the feedback from NLBB founders, our campaign was a resounding success.
Want a peek at our handiwork? Here’s a video showcasing #FreeTimeNotScreenTime in action…
Even small shifts in our habits can lead to big transformations in our wellbeing.
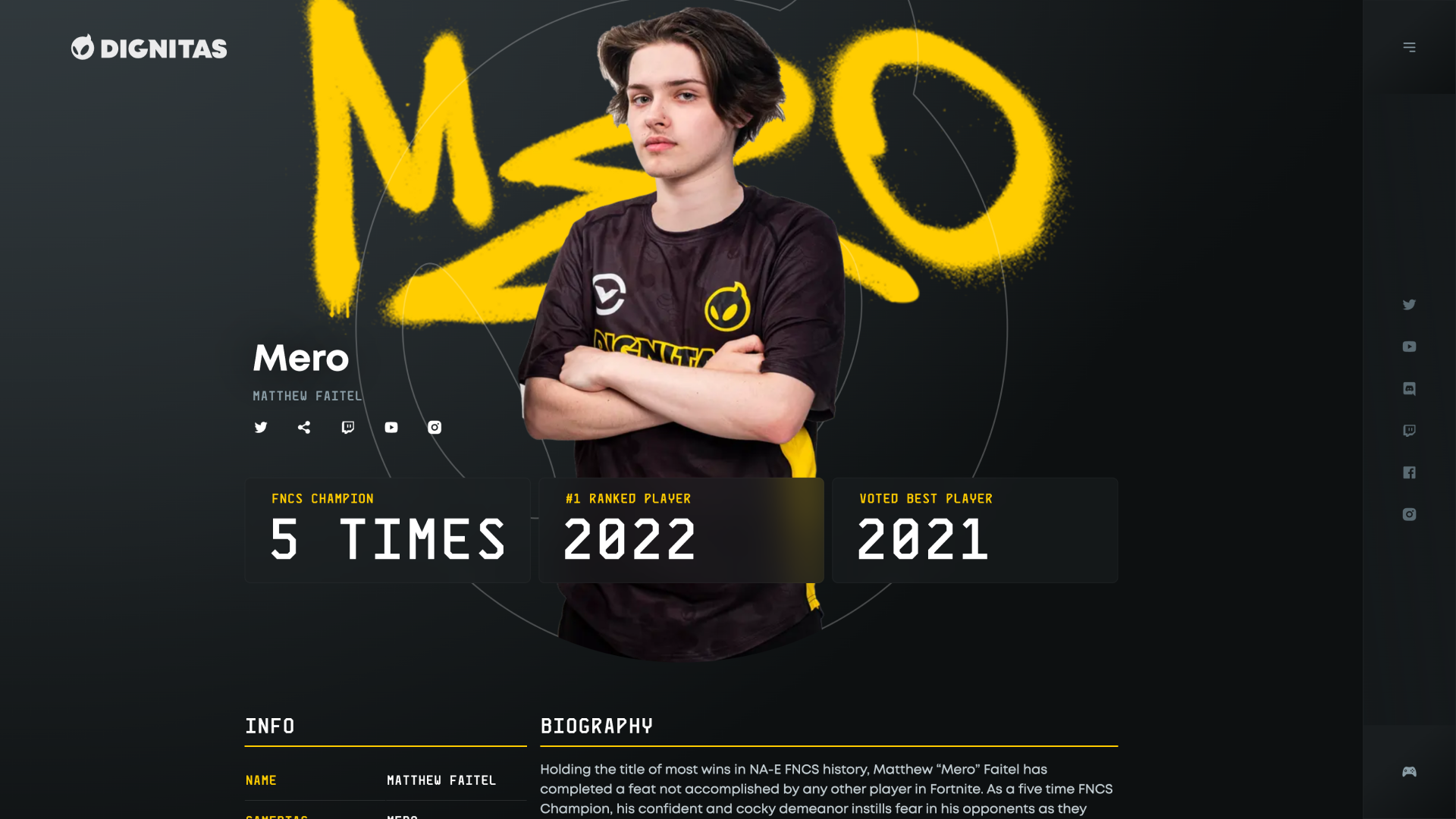
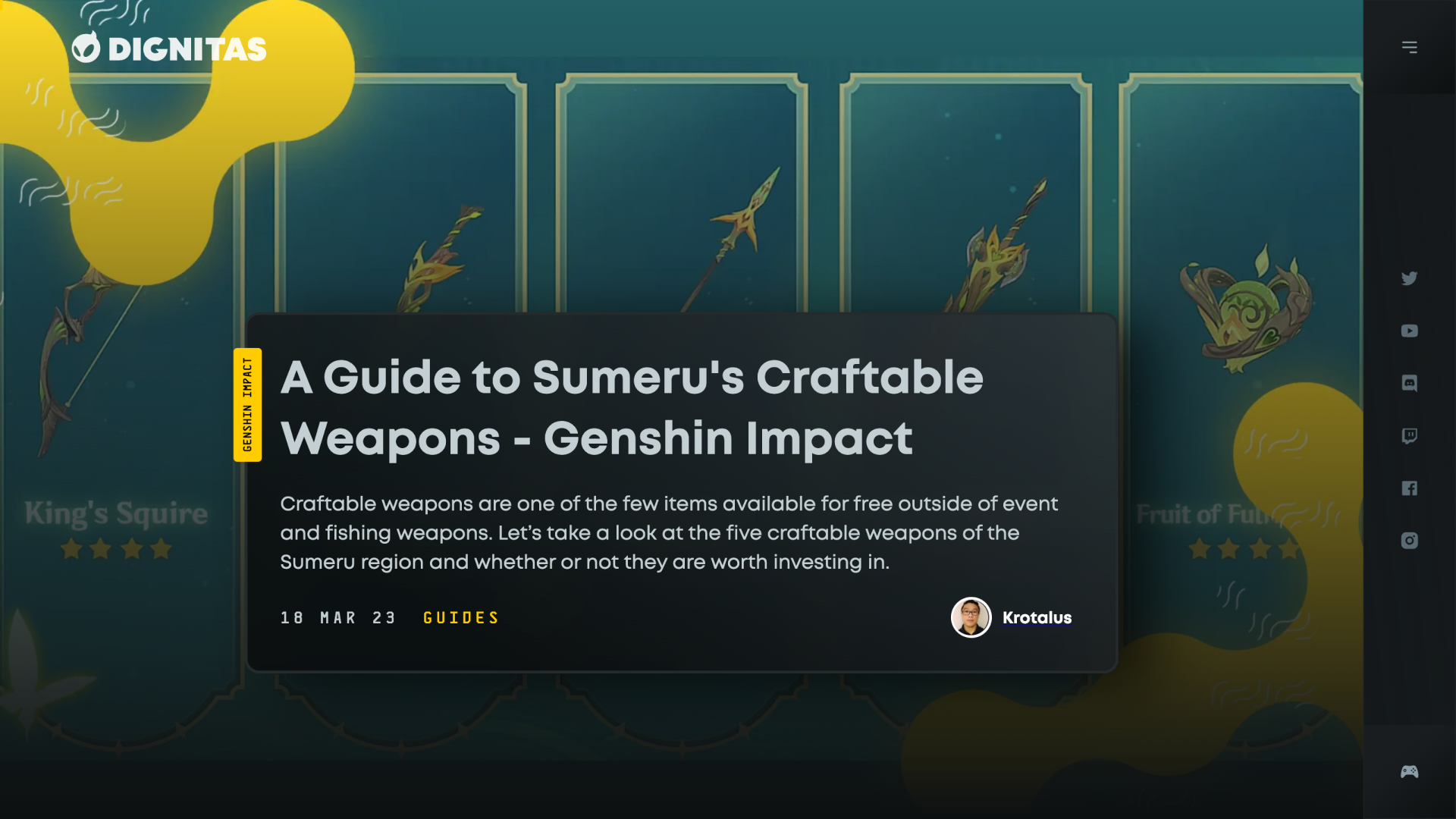
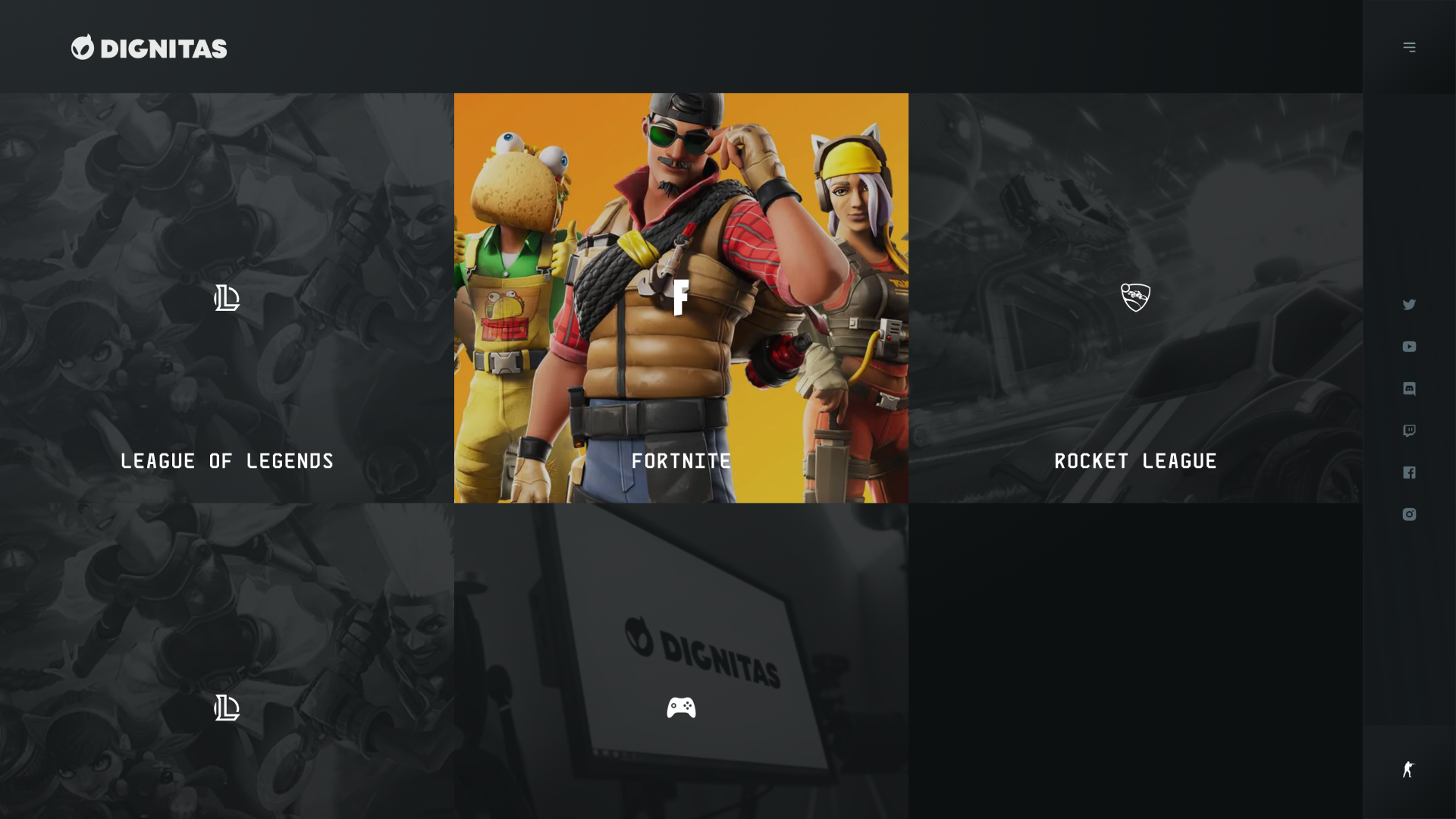
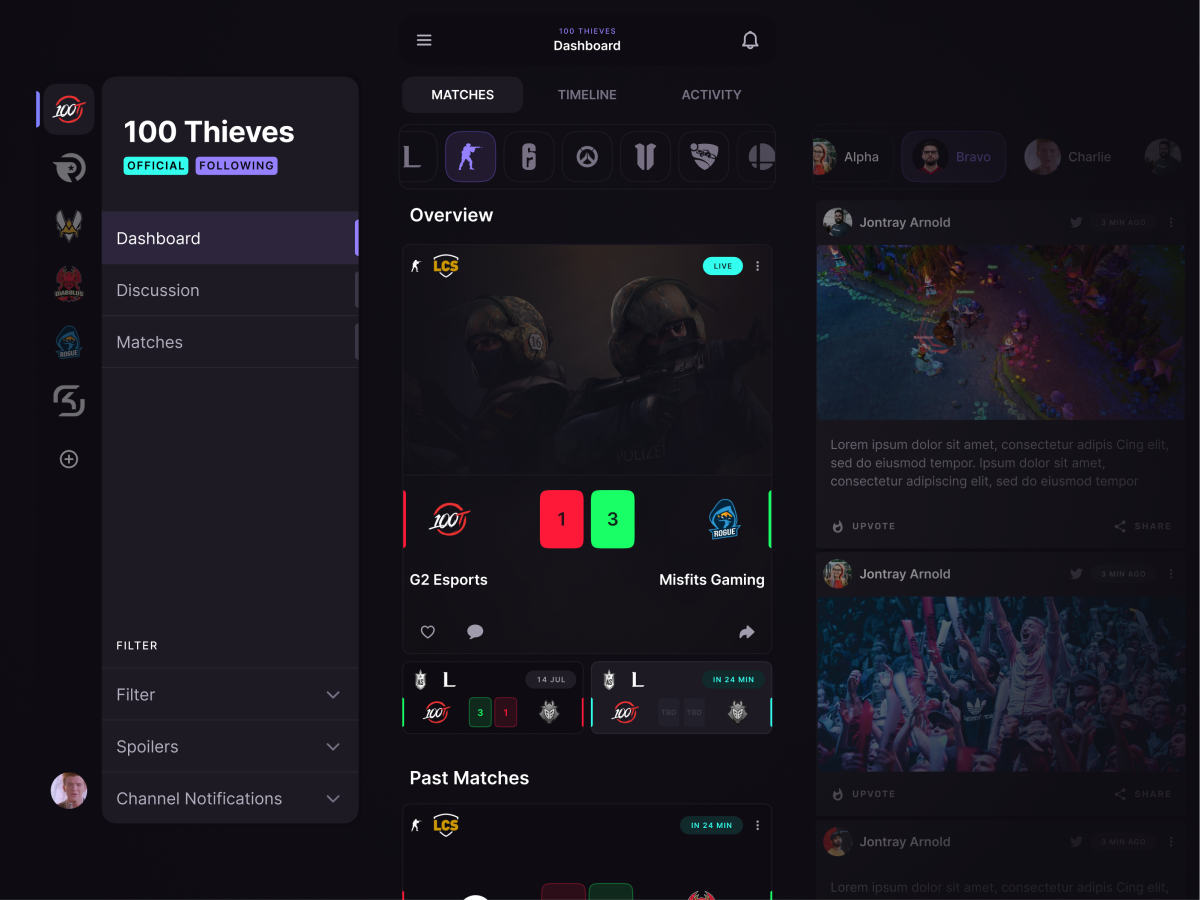
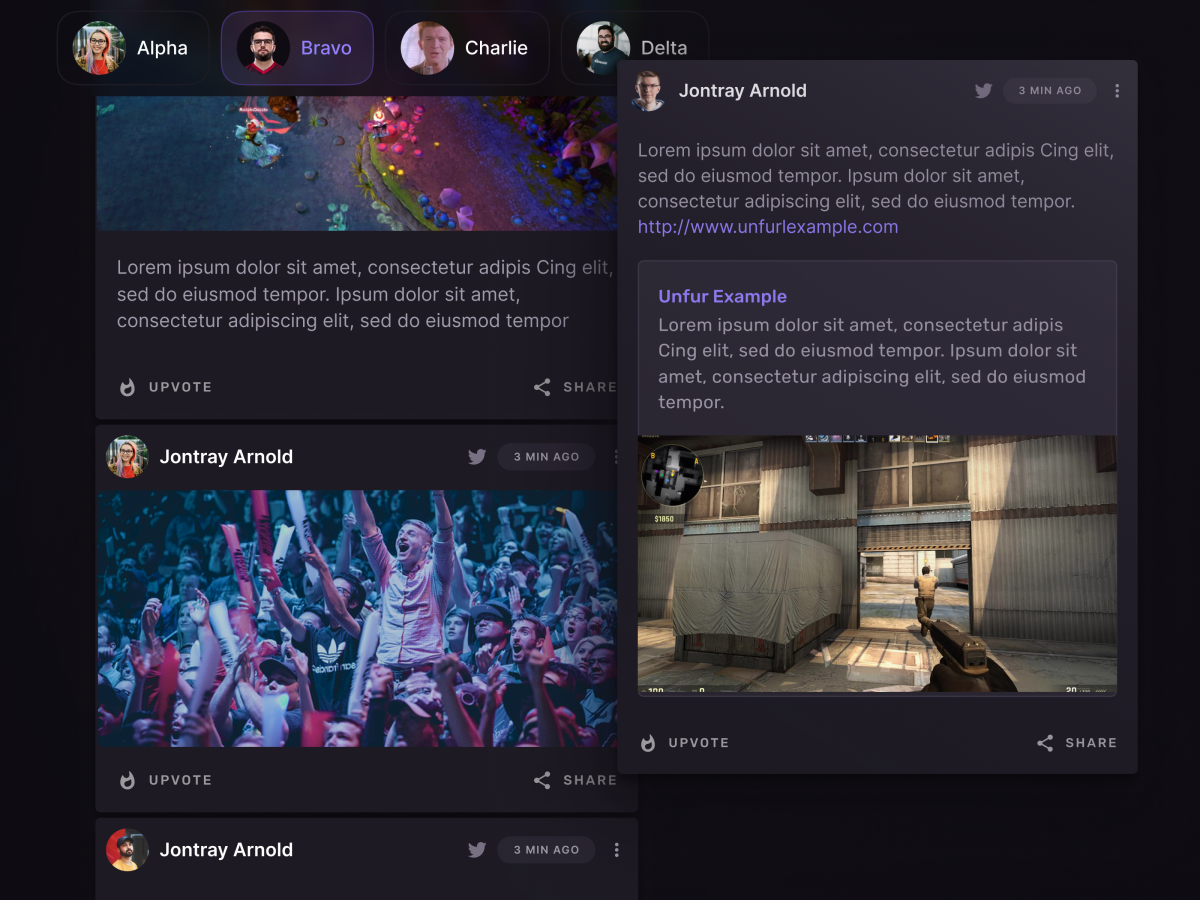
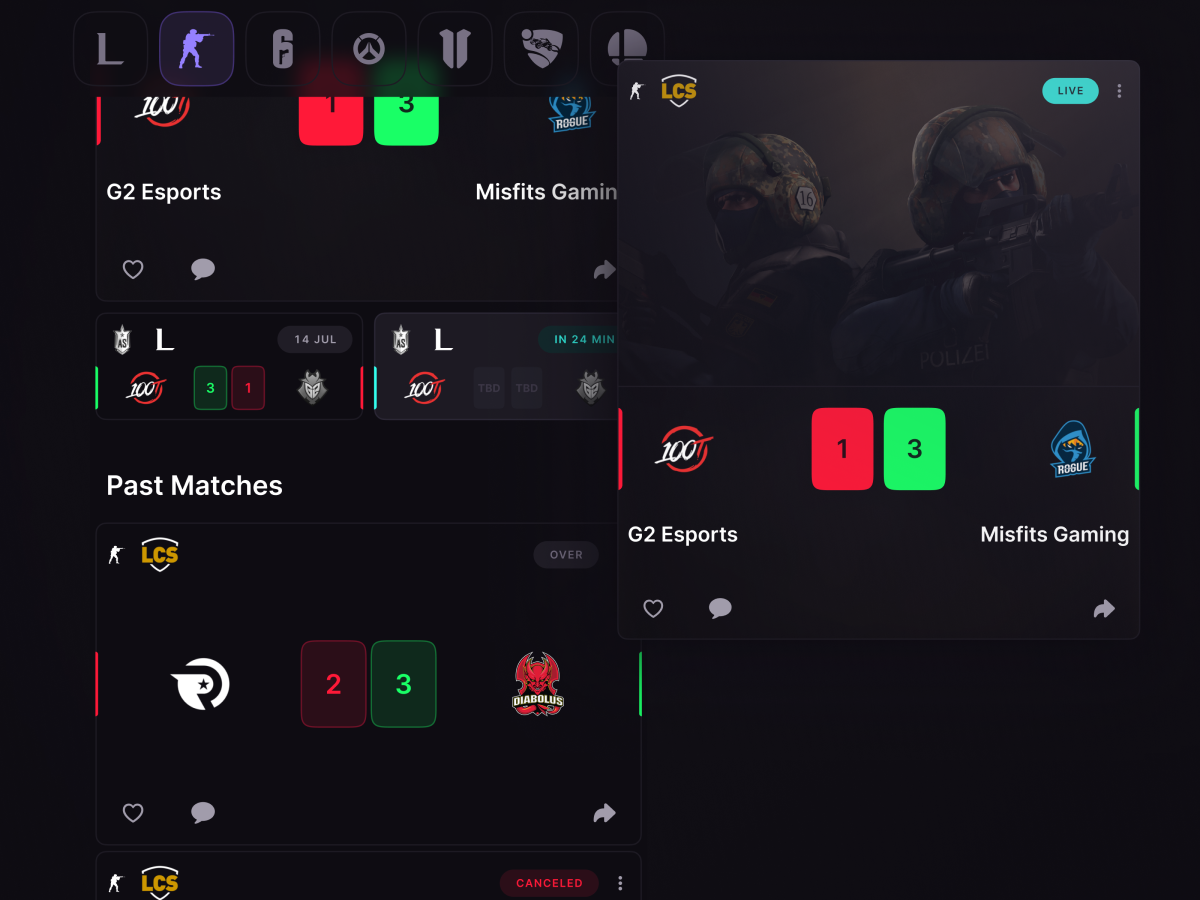
In the competitive world of esports, I’ve had the opportunity to collaborate with standout teams like OpTic Gaming and Misfits. One of my most significant projects was with Dignitas, renowned for their prowess in League of Legends and Counter-Strike: Global Offensive.
Working alongside the design gurus at PaperCrowns, we embarked on creating a unique platform for Dignitas. While the design was under the PaperCrowns’ umbrella, the task of web development fell to me.
The end product was no ordinary blog site, but a dynamic and interconnected web experience. Users were able to select a game of interest, which would then alter the design of the page to reflect the individual spirit of that game.
This venture was an enriching experience and I take pride in our accomplishment. However, it’s important to mention that another agency has taken over the site since, influencing its current form.
Curious about our original creation? Here are a few snapshots of our work…



Got Married & Relocated to Windsor 🇬🇧
In the midst of a global pandemic, my wife and I decided it was the perfect time to get married. I mean, who wouldn’t want a wedding complete with hand sanitizer before slipping on the rings, a cozy guest list of only 10 people, and a conference call to my wife’s family in the States with constant disconnects? As unconventional as it was, we embraced our unique circumstances, and in the true spirit of resilience, we were married.
With the echoes of wedding bells still in our ears, we relocated to Windsor, UK 🇬🇧, marking yet another exciting transition in our journey together.

I joined Twitch to build internal tools for production teams.
Kokyo Chronicles: Embracing Change, Steering Success
I started my journey at Kokyo, an esports startup in Berlin, in August 2018, with a focus on designing tools to support esports communities. Kokyo was co-founded by Jens Hilgers, a significant figure in the esports scene, and was a part of the Bitkraft incubator, fueled by investments from Bitkraft Esports Ventures.
Initially, my role at Kokyo was as a product designer. However, as time passed, I became actively involved in hiring, creating pitch decks, and shaping the business strategy. A year into my time with the company, I was promoted to Design Lead, taking on the responsibility for decision-making concerning product and marketing design.
When I first joined Kokyo, they had already developed successful mobile applications for G2 Esports and FNATIC. The goal then shifted to a more ambitious plan—building their own app that would support the broader esports fan community.
About ten months in, we realized that we were moving at a slower pace than required and lacked the capital to scale at the speed we needed. This led me to propose a project pivoting our focus from a native mobile application to a web application with PWA (Progressive Web App) functionality. My rationale was that building for web is faster and cheaper, which would allow us to quickly set up the feedback loops we needed and onboard users sooner. Although we planned to return to native mobile apps eventually, our priority was to get to market quicker.
Our pivot to a web-focused strategy not only received the green light but also attracted an additional investment of about €500,000, bolstering our shift in direction. This influx of capital meant we could expand our team, bringing on board two additional engineers and another designer. With our augmented team and renewed focus, we were able to recreate, in a mere five months, what had previously taken 18 months to build on mobile.
Unfortunately, in early 2020, the CEO of Kokyo decided to step down. With no clear direction or replacement, the company was eventually dissolved. Despite the unfortunate conclusion, I take pride in what we achieved in our limited time.



Adopted Loki 🐶

I joined Kokyo to build a home for esports fans, and solve the problem of monetisation for esports teams.
Relocated to Berlin 🇩🇪
In 2018, I embarked on another international adventure—this time to Berlin, Germany 🇩🇪. I relocated to join the team at Kokyo, an esports startup.
During my time in Berlin, we welcomed a new member to our family. My wife and I adopted a German Shepherd from Spain, and named him Loki. Somehow, it just felt right—an American and a Brit adopting a Spanish dog while living in Germany. It was a truly international affair.
Before bidding farewell to Germany, I joined the Twitch team, marking the next chapter of my career.
Relocated to Shanghai 🇨🇳
After graduating from UCA, I embarked on an adventure to Shanghai 🇨🇳 with my then girlfriend (now wife) who was finishing her studies at NYU Shanghai.
While the challenges of living in China were considerable, including language barriers and coping with the infamous firewall, there were numerous silver linings. We had the opportunity to explore Asia extensively, immersing ourselves in different cultures and landscapes.
Financially, our expenses were minimal, which afforded me the ability to take on a variety of freelance design projects that might not have been feasible otherwise. I had the privilege of collaborating with various companies and esports teams, including OpTic Gaming, Prophecy, and Misfits. These experiences expanded my design acumen, offering invaluable lessons in managing projects across different time zones.
All in all, living and working in China was a unique experience that contributed significantly to my growth both personally and professionally.
Graduated Ba Hons, Graphic Design 🎓
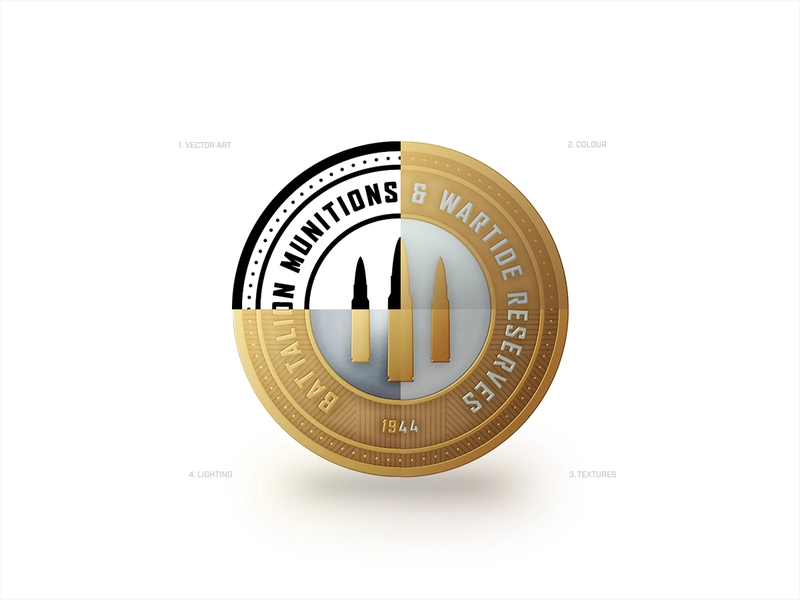
Dreams do come true – I can vouch for that. As a web designer and developer, I found myself at the crossroads of the gaming world with a fantastic project: Battalion 1944.
Over a two-year spell (2016 - 2018), I built two distinct versions of their website, reinventing their digital landscape each time. But the real thrill came when I was tasked with designing in-game assets, including a shiny 3D coin and accolade medals.
The sense of seeing my designs materialize in a video game was a surreal experience – incredibly rewarding, too.

Working with Battalion 1944 served as an unexpected ‘level-up’ in my career journey. It proved that our careers can sometimes surprise us by offering opportunities to play in fields we’ve only dreamed of.
Started freelancing for small buisnesses
Freelancing for esports teams and small buisnesses.
Origin Story: From Games to Graphic Design
My path to a design career started in an unusual place: the local library’s internet-connected computer. Here, I’d log into the world of Runescape, utilizing every minute of my daily internet allotment. When that ran out, I’d borrow my mum’s library card for an extra dose of homework gaming. A shared family computer later expanded my virtual playground, introducing me to Battlefield Heroes and the buzz of its community forums.

My fascination with gaming inadvertently led me to the world of graphic design. Creating forum signatures for the games I played sparked a love for design that slowly started to overshadow my interest in the games themselves. Even as I delved deeper into competitive games like Call of Duty, starting with World at War, my focus was gravitating towards the creativity that fuelled these digital environments.
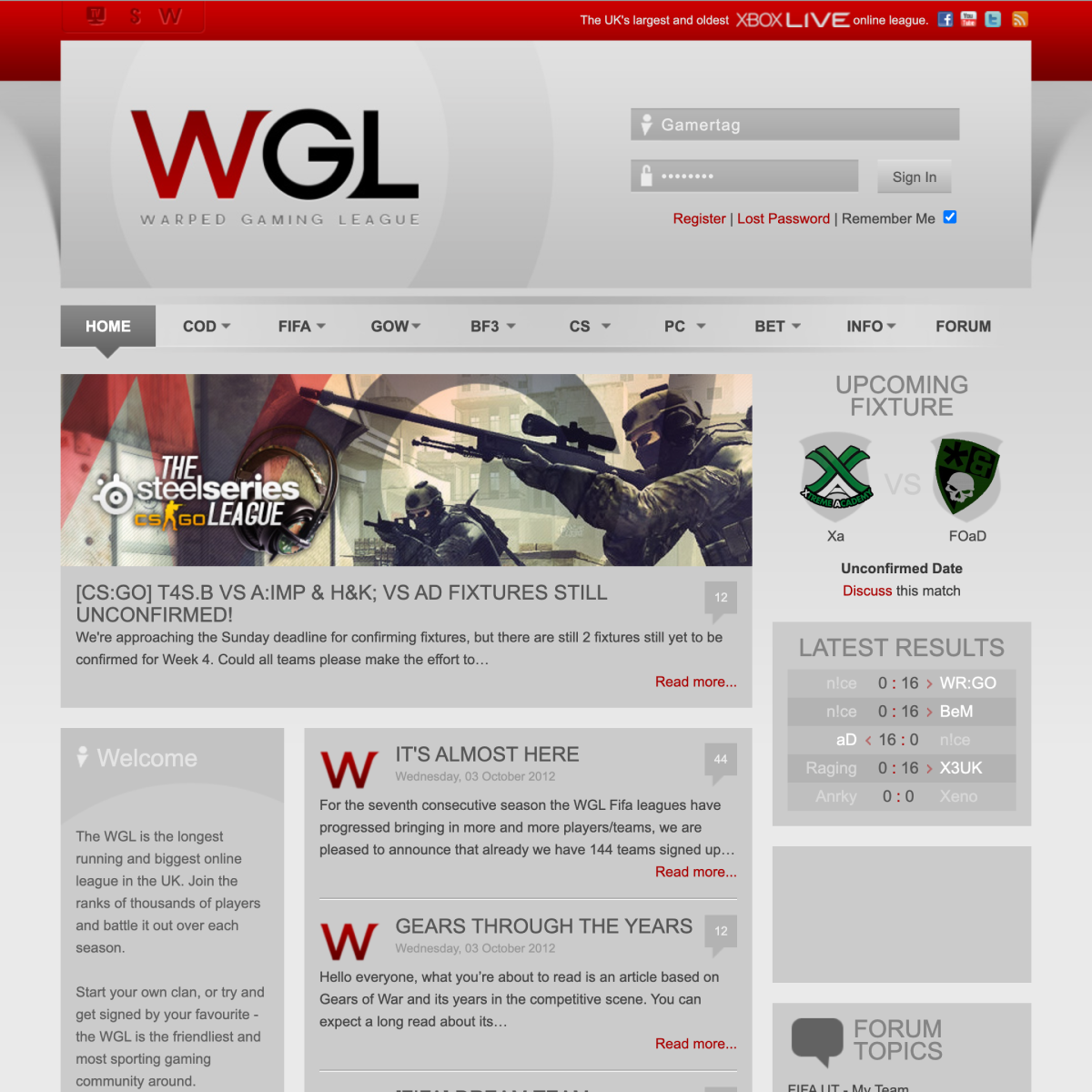
A pivotal moment arrived with my involvement in the Warped Gaming League (WGL), a UK hub for amateur esports. In this community, I began melding my love for gaming and design, offering design assistance for amateur teams, crafting themed websites, and stepping behind the camera to capture the energy of in-person events.

Years later, the experience and skills I honed in the WGL community opened doors for me at Gfinity, a prominent UK esports company. Hired as an event photographer, I was able to apply my design-eye in a new and exciting way.
Looking back, I realize that my path has been shaped by key influencers who inspired my design ethos. Designers like Sam Bedingfield from the Rats Clan and a creative mind who went by “Gwave” helped mould my approach to design.
Reflecting on my journey, it’s clear how my love for gaming metamorphosed into a passion for design. This evolution from a casual gamer to a devoted designer has been a thrilling and fulfilling adventure.